Vue3.0快速与XAuth集成
本节介绍如何使用Vue3.0快速与XAuth集成,实现SPA应用程序的用户登录。
准备工作
前提条件:
- 已经具备了XAuth的组织账户。如果没有?免费创建
- 具备基础的JavaScript开发经验
- 有SPA应用或正在构建的工程需要接入认证流程
如果你没有相关的应用,只是期望学习如何使用,建议参考如下的资料 :
React quickstart教您构建Vue.js应用程序的基础知识,Vue3 Quickstart
或者,如果您想快速开始,只需下载一个应用示例,请下载我们的Vue3.0示例。
在XAuth控制台创建SPA应用
在您使用XAuth可以登录用户之前,您需要在管理后台创建一个单页应用用于的XAuth的 应用集成。
-
使用您的管理员帐户登录您的XAuth组织。
-
在管理后台,选择 应用 > 应用
-
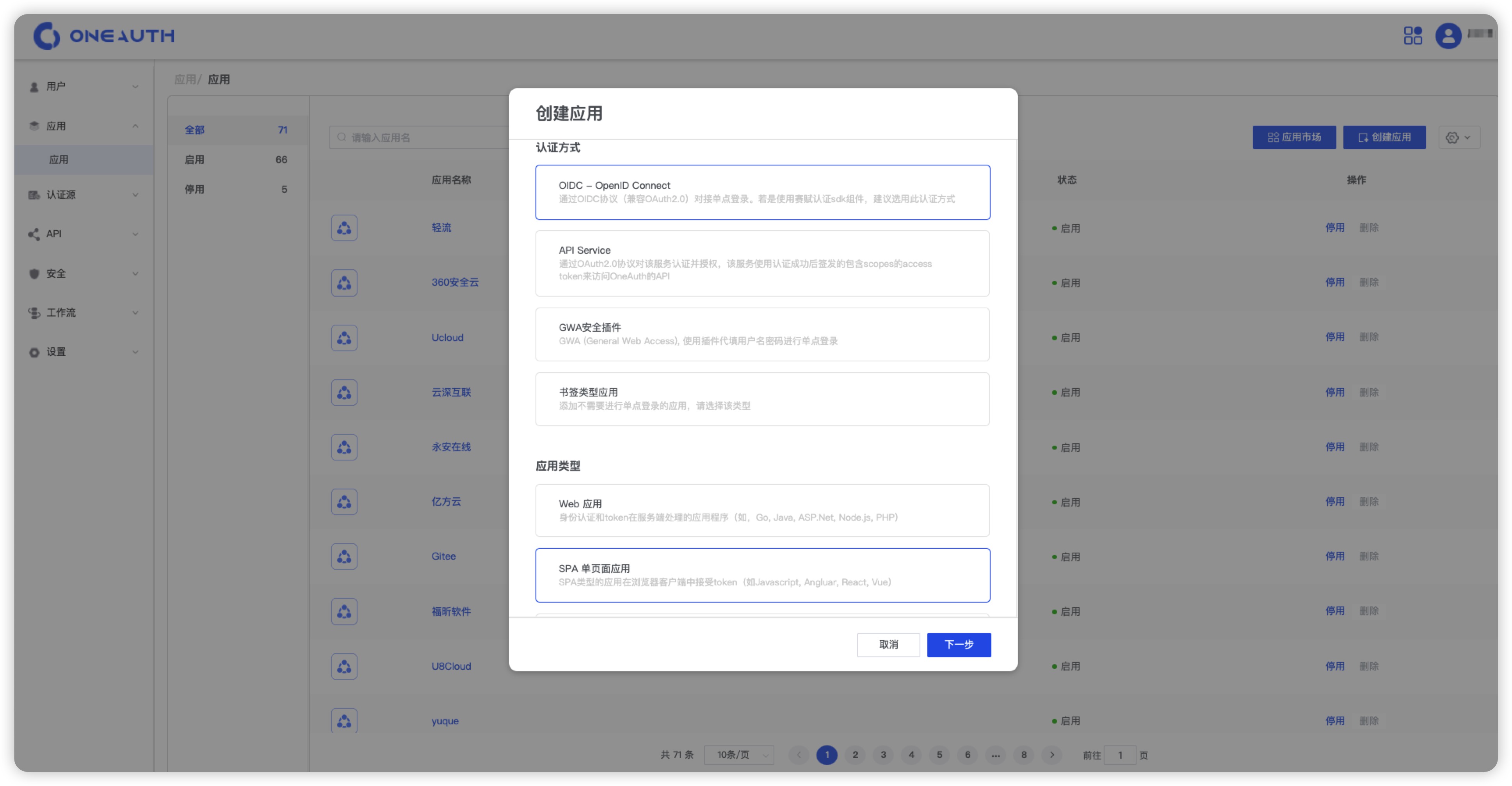
点击 创建应用
-
选择OIDC-Openid Connect认证方式
-
选择SPA 单页面应用 应用类型,点击下一步
-
填写应用名称,应用描述(可选)
-
用户授权方式选择Authorization Code,这将为您的SPA启用带有 PKCE 的授权码流,并能够在访问令牌过期时刷新访问令牌,而不会提示用户重新进行身份验证。
-
输入登录重定向的地址 ,例如,添加本地开发环境的地址:
http://localhost:3000/callback,或者生产环境的地址:https://app.example.com/callback。 -
点击保存

-
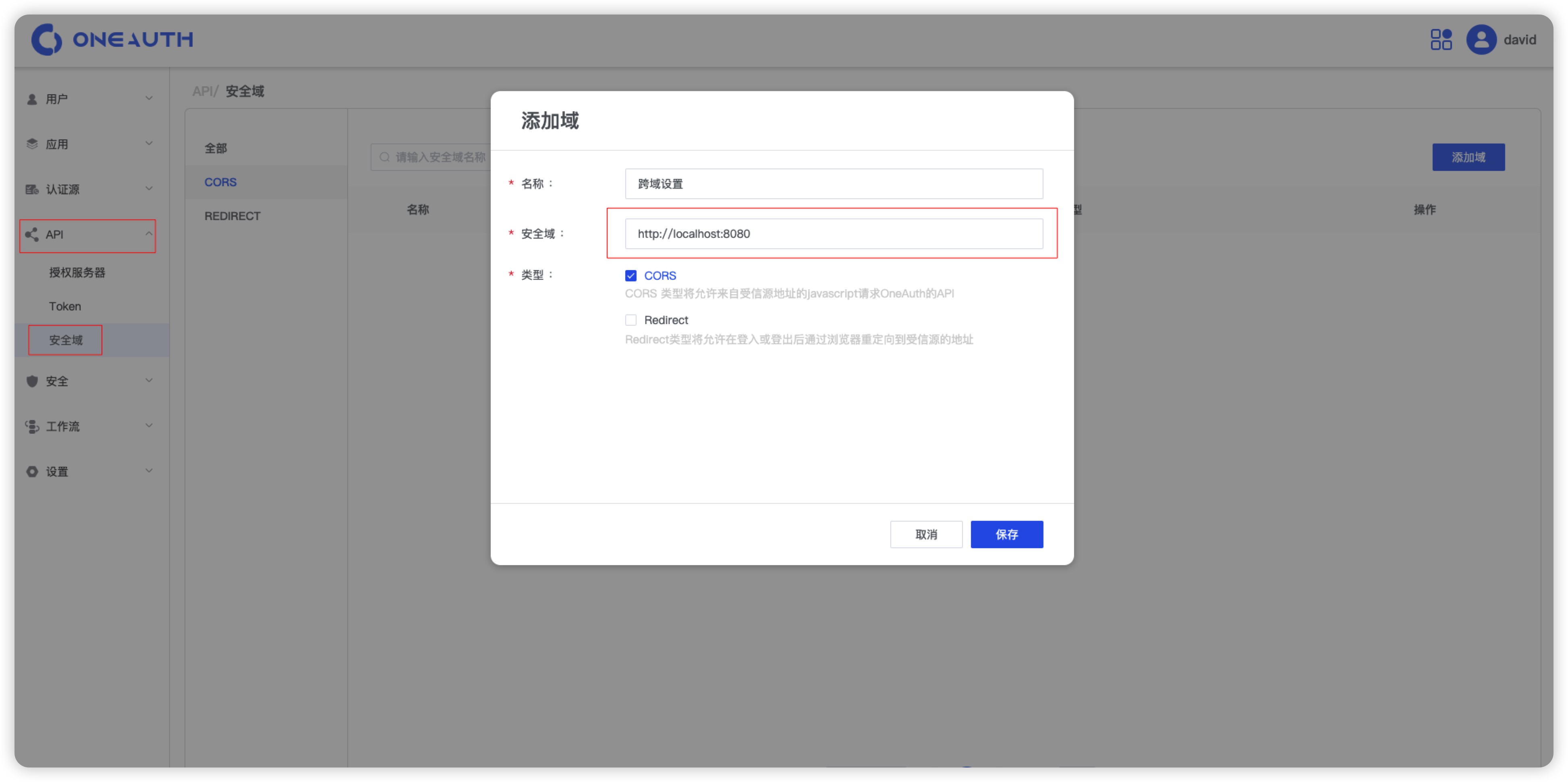
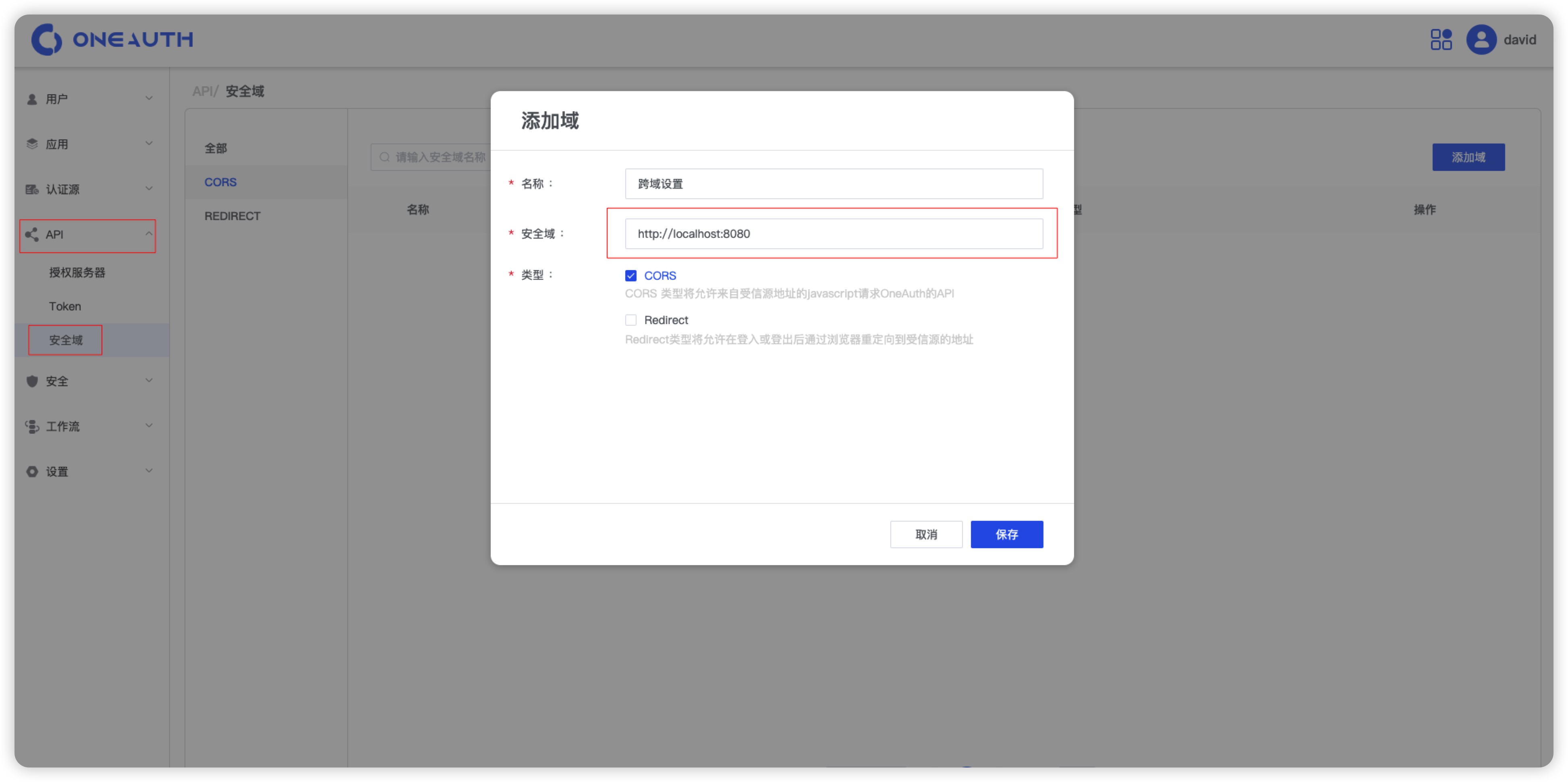
添加CORS安全域名,选择API>安全域,点击添加域,填写名称和安全域的URI,例如本地调试环境
http://localhost:8080, 或者生产环境的URIhttps://app.example.com
-
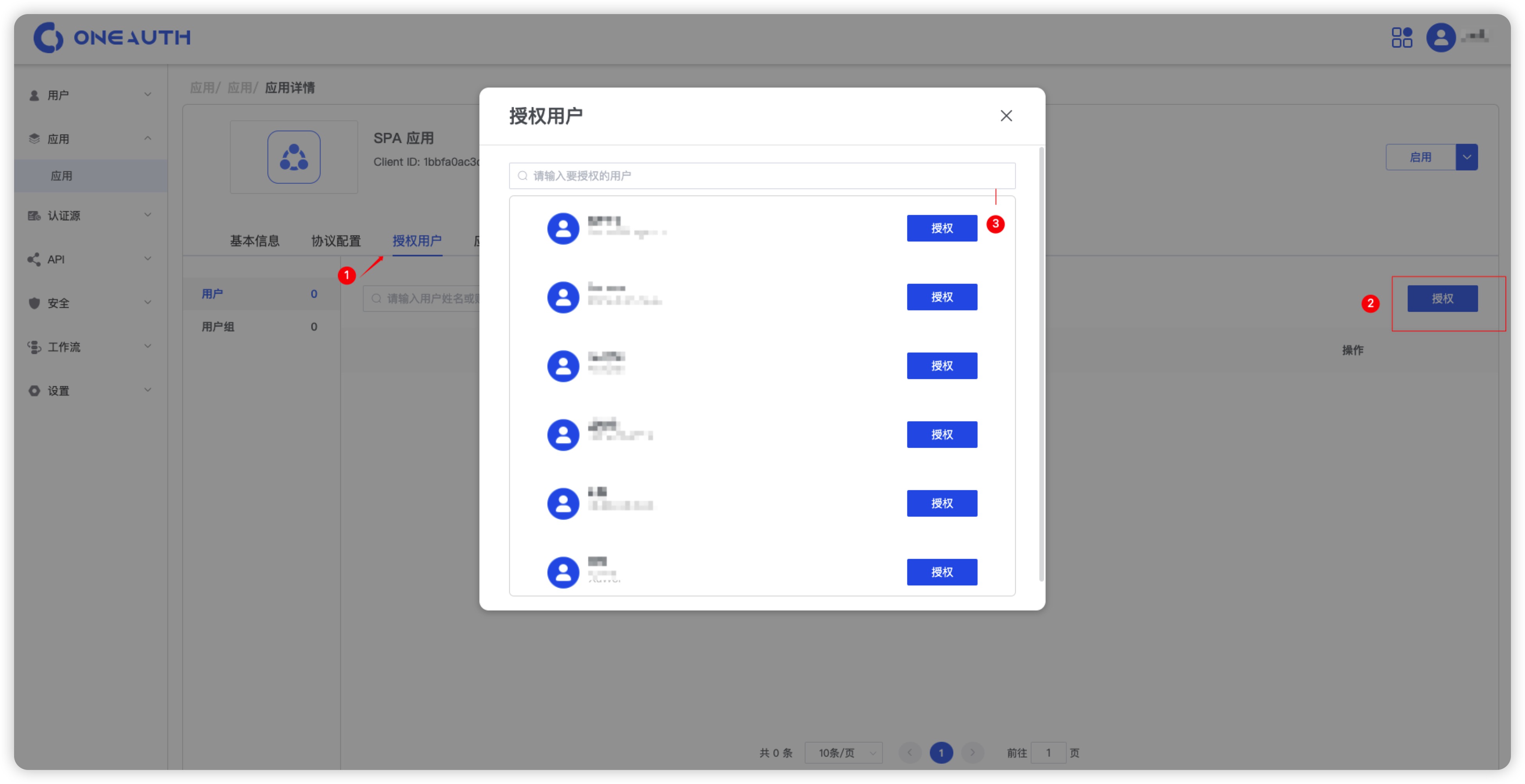
在新建的SPA应用的授权用户 Tab页面,选择授权给Everyone或需要限制在某个Group进行访问。

安装SDK
npm i --save @XAuth/sdk-core @XAuth/sdk-vue-next
@XAuth/sdk-core 会提供登录登出和鉴权所需的方法,@XAuth/sdk-vue-next中会提供对路由的鉴权功能和准备好的登录重定向页面
@XAuth/sdk-core 可单独使用。也可搭配@XAuth/sdk-vue-next 使用。本文使用@XAuth/sdk-core 和@XAuth/sdk-vue-next共同来完成vue3.0的集成。
配置 SDK
初始化时需要传入 issuer, clientId, redirectUri, scopes, 这些值可以从 XAuth 控制台得到,
实例化@XAuth/sdk-core 和@XAuth/sdk-vue
import App from "./App.vue";
import router from "./router";
import XAuth from "@XAuth/sdk-core";
import XAuthVue from "@XAuth/sdk-vue-next";
const XAuth = new XAuth({
issuer: `kang.xauth.cloud/oauth/v1`,
clientId: `2YXXZ78611K0c8906MX6RJ8c0s84VcQB`,
redirectUri: `http://localhost:8080/callback`,
scopes: ["openid", "profile", "email"],
});
注入$XAuth
把 @XAuth/sdk-core 实例注入到 Vue 的原型上
createApp(App).use(XAuthVue, {
XAuth,
});
初始化@XAuth/sdk-core
1.登录
调用XAuth.login,传入originalUri参数,则会在登录完成之后跳转回这个网址
XAuth.login({
originalUri: 'http://localhost:3000/originalUri',
});
2.登出
调用XAuth.logout
XAuth.logout();
3.获取 accessToken
const accessToken = XAuth.accessToken;
4.获取 idToken
const idToken = XAuth.idToken;
5.获取用户信息
可传入泛型,以获得类型约束
type User = unknown;
const userInfo = await XAuth.getUserInfo<User>();
6.获取当前用户的登录状态
/**
* 是否登录了
**/
const isAuthed = await XAuth.isAuthenticated();
7.校验从登录重定向页面获取的 code 和 state
登录之后,XAuth 会重定向到实例化时传入的redirectUri对应的页面。
并在 query 中带上参数code和state。
将参数传入本方法,返回布尔值,标识 code 是否有效
const isValid = await XAuth.verify(code, state);
添加登录按钮
在页面中添加一个按钮,并对其调用
this.$XAuth.login();
<template>
<button @click="login">login</button>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "App",
methods: {
login() {
this.$XAuth.login();
},
},
});
</script>
添加回调路由
从@XAuth/sdk-vue 得到登录重定向页面,并配置到路由中。 路由的路径需要与@XAuth/sdk-core 的实例化参数redirectUri一致。
import { LoginCallback } from "@XAuth/sdk-vue-next";
const routes: Array<RouteConfig> = [
{
path: "/callback",
component: LoginCallback,
},
];
对特定路由进行认证鉴权
从@XAuth/sdk-vue-next 中获取导航守卫navigationGuard,并配置到路由中。
在需要鉴权的路由的 meta 中配置 auth 属性,这样,在打开该路由时都会检查是否登录。
如果没有登录则会跳转到登录页,登录完成后会跳转回来。
import { LoginCallback, navigationGuard } from "@XAuth/sdk-vue-next";
const routes: Array<RouteConfig> = [
{
path: "/callback",
component: LoginCallback,
},
{
path: "/about",
name: "About",
meta: {
auth: true,
},
component: () => import("../views/About.vue"),
},
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});
router.beforeEach(navigationGuard);
export default router;
开启CORS
为了减少可能的攻击媒介,您需要明确定义可以访问 XAuth API 以进行应用程序集成的可信来源。
跨域资源共享 (CORS) 允许托管在您网站上的 JavaScript 使用 XMLHttpRequest 向 XAuth API 和 XAuth 会话 cookie 发出请求。
添加CORS安全域名,选择API>安全域,点击添加域,填写名称和安全域的URI,例如本地调试环境http://localhost:8080, 或者生产环境的URIhttps://app.example.com