React快速与XAuth集成
本节介绍如何使用React快速与XAuth集成,实现SPA应用程序的用户登录。
准备工作
前提条件:
- 已经具备了XAuth的组织账户。如果没有?免费创建
- 具备基础的JavaScript开发经验
- 有SPA应用或正在构建的工程需要接入认证流程
如果你没有相关的应用,只是期望学习如何使用,建议参考如下的资料 :
React quickstart教您构建应用程序的基础知识,React Quickstart
或者参考XAuth代码示例,如果您想快速开始,只需下载一个应用示例React示例,即可快速实践。
在XAuth控制台创建SPA应用
在您使用XAuth可以登录用户之前,您需要在管理后台创建一个单页应用用于的XAuth的 应用集成。
-
使用您的管理员帐户登录您的XAuth组织。
-
在管理后台,选择 应用 > 应用
-
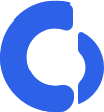
点击 创建应用
-
选择OIDC-Openid Connect认证方式
-
选择SPA 单页面应用 应用类型,点击下一步
-
填写应用名称,应用描述(可选)
-
用户授权方式选择Authorization Code,这将为您的SPA启用带有 PKCE 的授权码流,并能够在访问令牌过期时刷新访问令牌,而不会提示用户重新进行身份验证。
-
输入登录重定向的地址 ,例如,添加本地开发环境的地址:
http://localhost:3000/callback,或者生产环境的地址:https://app.example.com/callback。 -
点击保存

-
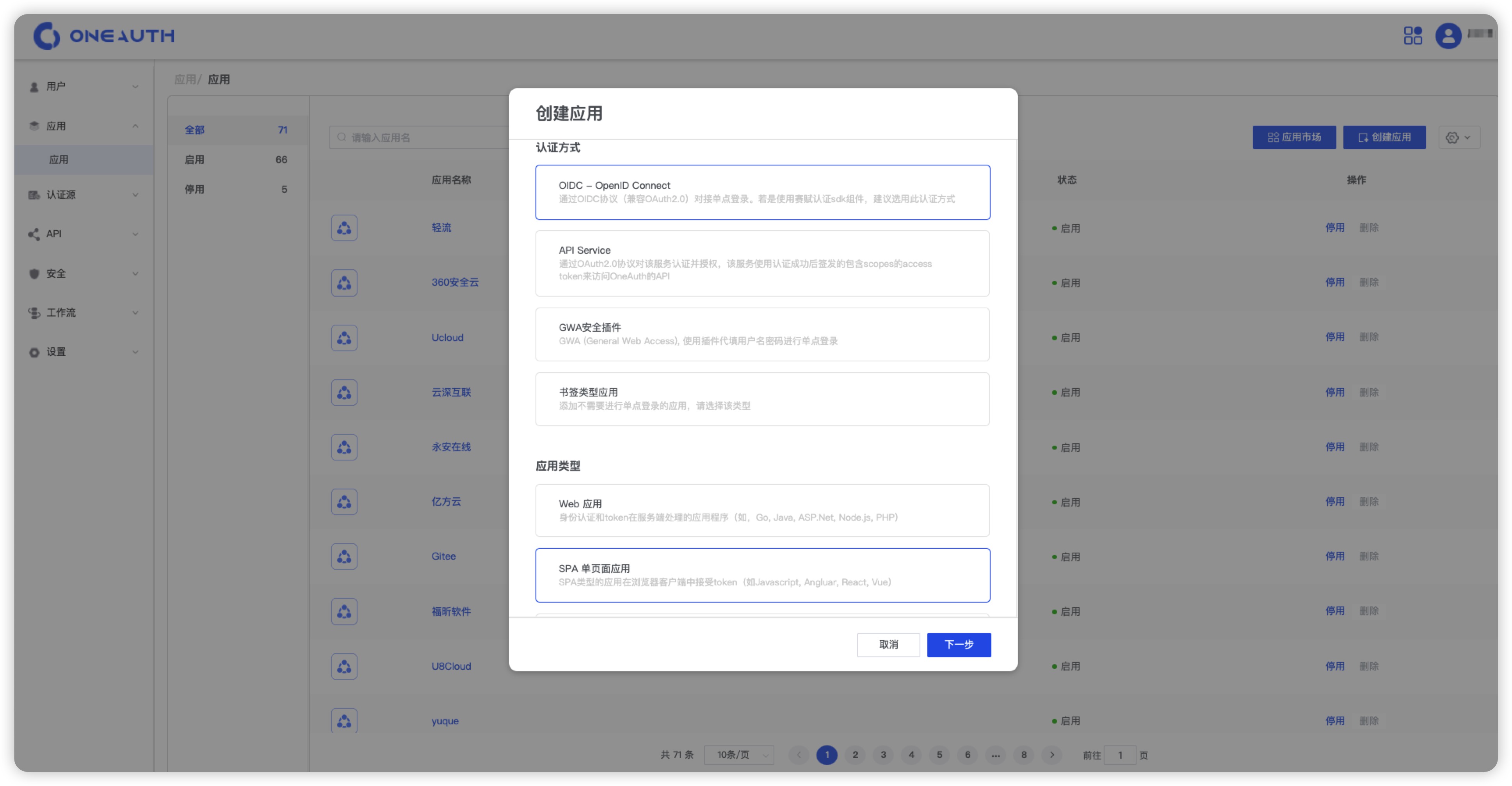
添加CORS安全域名,选择API>安全域,点击添加域,填写名称和安全域的URI,例如本地调试环境
http://localhost:8080, 或者生产环境的URIhttps://app.example.com
-
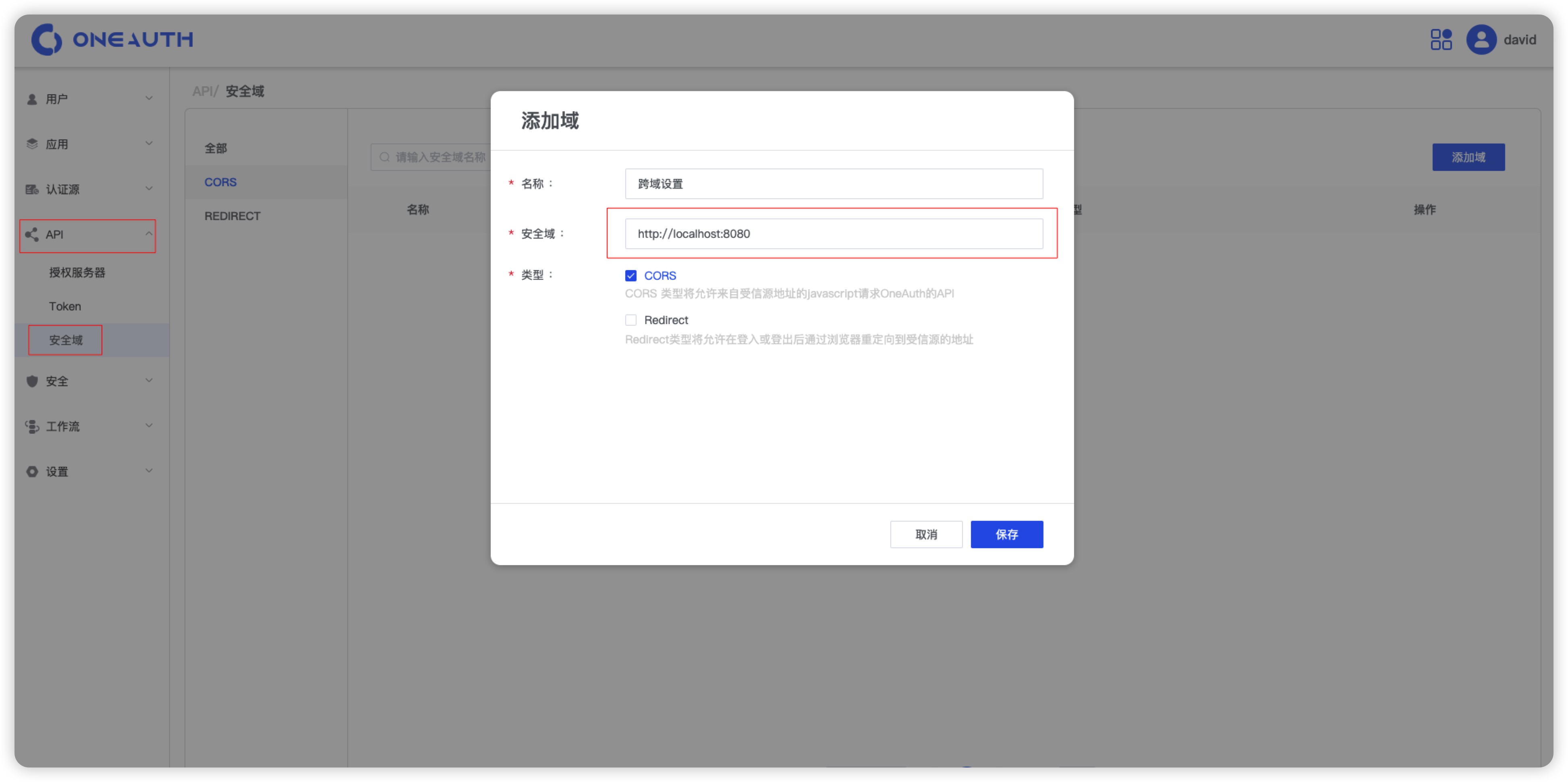
在新建的SPA应用的授权用户 Tab页面,选择授权给Everyone或需要限制在某个Group进行访问。

安装SDK
npm i –save @XAuth/sdk-core @XAuth/sdk-react
@XAuth/sdk-core 会提供登录登出和鉴权所需的方法,@XAuth/sdk-react 中会提供对路由的鉴权功能和准备好的登录重定向页面
@XAuth/sdk-core 可单独使用。也可搭配@XAuth/sdk-react 使用。本文使用@XAuth/sdk-core 和@XAuth/sdk-react 共同来完成集成。
配置 @XAuth/sdk-react
初始化时需要传入 issuer, clientId, redirectUri, scopes, 这些值可以从 XAuth 控制台得到,
实例化@XAuth/sdk-core 和@XAuth/sdk-react
@XAuth/sdk-react 提供了一个登录重定向的页面,和一个鉴权路由。
你需要把登录重定向页面配置到路由当中。
并将需要鉴权的页面配置在鉴权路由之下。
- 实例化@XAuth/sdk-core
import XAuth from '@XAuth/sdk-core'
import { Security, LoginCallback, SecurityRoute } from '@XAuth/sdk-react'
import { BrowserRouter, Route, Link } from 'react-router-dom'
function App() {
const XAuth = new XAuth({
issuer: `kang.xauth.cloud/oauth/v1`,
clientId: `2YXXZ78611K0c8906MX6RJ8c0s84VcQB`,
redirectUri: `http://localhost:3000/callback`,
scopes: ['openid', 'profile', 'email'],
})
return <>{/** 省略 **/}</>
}
export default App
添加一个登录按钮
import XAuth from '@XAuth/sdk-core'
import { Security, LoginCallback, SecurityRoute } from '@XAuth/sdk-react'
import { BrowserRouter, Route, Link } from 'react-router-dom'
function App() {
const XAuth = new XAuth({
issuer: `kang.xauth.cloud/oauth/v1`,
clientId: `2YXXZ78611K0c8906MX6RJ8c0s84VcQB`,
redirectUri: `http://localhost:3000/callback`,
scopes: ['openid', 'profile', 'email'],
})
//添加一个登录按钮
const login = () => XAuth.login()
return (
<>
<button onClick={login}>Login</button>
</>
)
}
export default App
添加路由
需要从@XAuth/sdk-react 中引入
<Security />
并放置到页面中。
然后将@XAuth/sdk-core 的实例传递给
<Security XAuth={XAuth} />
import './App.css'
import XAuth from '@XAuth/sdk-core'
import { Security, LoginCallback, SecurityRoute } from '@XAuth/sdk-react'
import { BrowserRouter, Route, Link } from 'react-router-dom'
import { About } from './about'
function App() {
const XAuth = new XAuth({
issuer: `kang.xauth.cloud/oauth/v1`,
clientId: `2YXXZ78611K0c8906MX6RJ8c0s84VcQB`,
redirectUri: `http://localhost:3000/callback`,
scopes: ['openid', 'profile', 'email'],
})
const login = () => XAuth.login()
return (
<BrowserRouter>
<div className="App">
<Security XAuth={XAuth}>
<button onClick={login}>Login</button>
<br />
<Link to="/home">Home</Link>
<Link to="/about">About</Link>
<Route path="/home">
<h1>Home</h1>
</Route>
<Route path="/about">
<h1>About</h1>
</Route>
</Security>
</div>
</BrowserRouter>
)
}
export default App
添加登录重定向页面
配置登录重定向页面的路由时,
需与@XAuth/sdk-core 的实例化参数redirectUri一致。
import './App.css'
import XAuth from '@XAuth/sdk-core'
import { Security, LoginCallback, SecurityRoute } from '@XAuth/sdk-react'
import { BrowserRouter, Route, Link } from 'react-router-dom'
import { About } from './about'
function App() {
const XAuth = new XAuth({
issuer: `kang.xauth.cloud/oauth/v1`,
clientId: `2YXXZ78611K0c8906MX6RJ8c0s84VcQB`,
redirectUri: `http://localhost:3000/callback`,
scopes: ['openid', 'profile', 'email'],
})
const login = () => XAuth.login()
return (
<BrowserRouter>
<div className="App">
<Security XAuth={XAuth}>
<button onClick={login}>Login</button>
<br />
<Link to="/home">Home</Link>
<Link to="/about">About</Link>
<Route path="/home">
<h1>Home</h1>
</Route>
<Route path="/about">
<h1>About</h1>
</Route>
<Route path="/callback">
<LoginCallback />
</Route>
</Security>
</div>
</BrowserRouter>
)
}
export default App
添加安全路由
给 about 页面添加鉴权
如此一来,每次打开 about 页面时都会检查用户是否登录了。
如果没有登录则会跳转到登录页。
登录完成后会跳转回来。
import './App.css'
import XAuth from '@XAuth/sdk-core'
import { Security, LoginCallback, SecurityRoute } from '@XAuth/sdk-react'
import { BrowserRouter, Route, Link } from 'react-router-dom'
import { About } from './about'
function App() {
const XAuth = new XAuth({
issuer: `kang.xauth.cloud/oauth/v1`,
clientId: `2YXXZ78611K0c8906MX6RJ8c0s84VcQB`,
redirectUri: `http://localhost:3000/callback`,
scopes: ['openid', 'profile', 'email'],
})
const login = () => XAuth.login()
return (
<BrowserRouter>
<div className="App">
<Security XAuth={XAuth}>
<button onClick={login}>Login</button>
<br />
<Link to="/home">Home</Link>
<Link to="/about">About</Link>
<Route path="/home">
<h1>Home</h1>
</Route>
<SecurityRoute path="/about">
<About />
</SecurityRoute>
<Route path="/callback">
<LoginCallback />
</Route>
</Security>
</div>
</BrowserRouter>
)
}
export default App